圖觀教程 | 超詳細!GLB格式實時三維模型制作(zuò)規範
重點推文(wén)
圖觀™數字孿生可(kě)視化引擎啓動内測至今
小(xiǎo)編注意到
有(yǒu)很(hěn)多(duō)小(xiǎo)夥伴關注
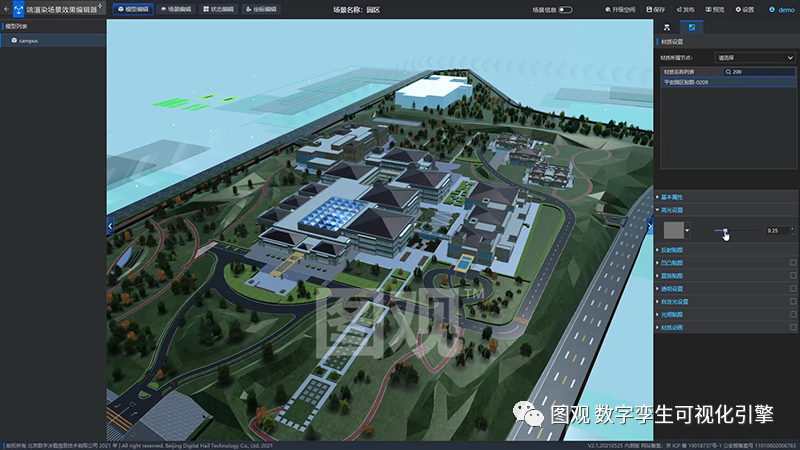
圖觀™端渲染場景效果編輯器的
模型導入問題
今天,小(xiǎo)編就來給大家解答(dá)這個問題
圖觀™端渲染場景效果編輯器是基于 HTML5 和 WebGL 技(jì )術,用(yòng)于配置 可(kě)交互實時渲染三維場景效果 的專用(yòng)産(chǎn)品。
編輯器并不具(jù)備專業的建模功能(néng),所以通常情況下模型都是在專業的三維軟件中(zhōng)進行設計制作(zuò),然後再通過特定格式(GLB格式)的文(wén)件導入到編輯器中(zhōng)進行編輯配置。

由于内測版 圖觀™ 端渲染場景效果編輯器目前僅支持導入 GLB 格式的模型文(wén)件,為(wèi)了幫助大家順利地使用(yòng)編輯器來進行數字孿生三維場景構建,小(xiǎo)編特整理(lǐ)此篇教程,給大家介紹一下,如何通過三維建模軟件(如3Ds MAX)制作(zuò)模型并導出GLB 格式文(wén)件,并對三維建模和模型導出時應注意的問題和規則進行簡要的闡述。(小(xiǎo)編盡力做到精(jīng)簡易懂、字字幹貨!)
如果您還未了解過“圖觀™數字孿生可(kě)視化引擎”的技(jì )術産(chǎn)品及其功能(néng),建議您先看下這幾篇介紹:
*圖觀™數字孿生可(kě)視化引擎 綜合介紹
*雙渲染内核 圖觀™—開發架構選擇指南
*圖觀™端渲染架構 産(chǎn)品介紹
*圖觀™流渲染架構 産(chǎn)品介紹