幹貨|圖觀™小(xiǎo)課堂知識點——進階教程:統一開發API與統一接口調試器
重點推文(wén)
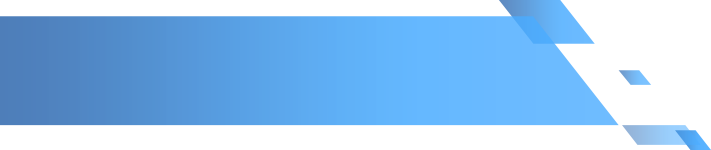
統一開發API
圖觀統一開發 API 是一套基于 JavaScript 語言開發的二次編程接口,用(yòng)于在現代浏覽器中(zhōng)加載、顯示圖觀引擎提供的流渲染或端渲染三維場景,并且為(wèi)開發者提供在場景中(zhōng)繪制業務(wù)數據、觸發場景交互、控制場景邏輯的功能(néng)。圖觀統一開發 API 兼容當前主流的 JavaScript 前端框架。(例如 Vue.js 或者 React,前端開發人員可(kě)快速便捷的進行二次開發。)
《統一開發手冊》詳細介紹傳送地址:http://www.tuguan.net/doc/tg-api/
-官網進入:http://www.tuguan.net/login.html
-點擊進入接口調試器服務(wù)-新(xīn)建場景修改參數
圖觀引擎統一開發API功能(néng):

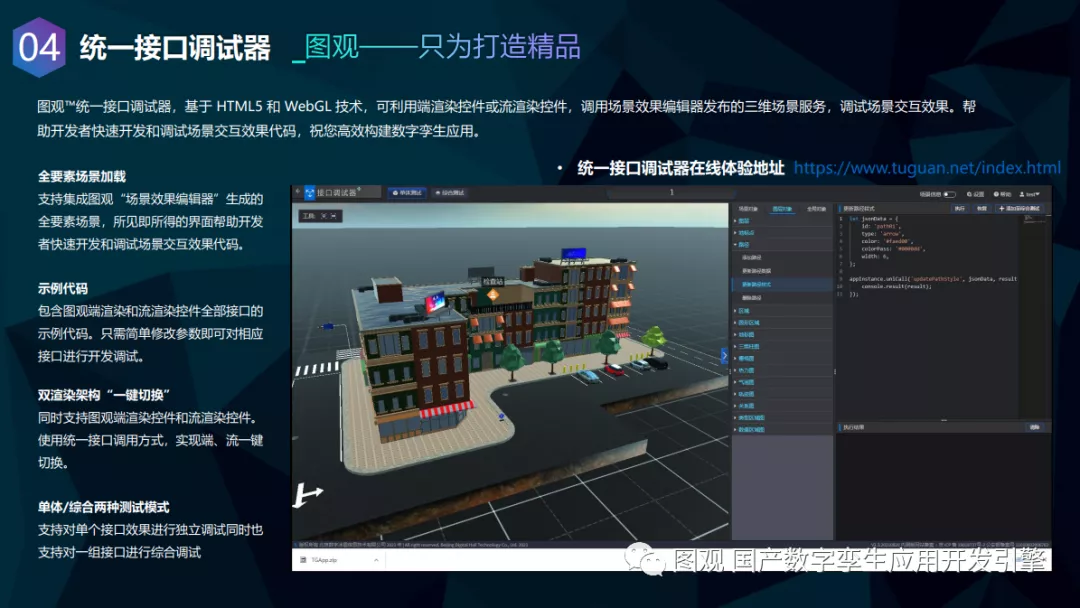
統一接口調試器
圖觀™統一接口調試器,基于HTML5 和WebGL技(jì )術,可(kě)利用(yòng)端渲染控件或流渲染控件,調用(yòng)場景效果編輯器發布的三維場景服務(wù),調試場景交互效果。幫助開發者快速開發和調試場景交互效果代碼,祝您高效構建數字孿生應用(yòng)。
·雙渲染架構“一鍵切換”:
同時支持圖觀端渲染控件和流渲染控件。使用(yòng)統一接口調用(yòng)方式,實現端、流一鍵切換。
·全要素場景加載:
支持集成圖觀“場景效果編輯器”生成的全要素場景,所見即所得的界面幫助開發者快速開發和調試場景交互效果代碼。
·示例代碼:
包含圖觀端渲染和流渲染控件全部接口的示例代碼。隻需簡單修改參數即可(kě)對相應接口進行開發調試。
·單體(tǐ)/綜合兩種測試模式:
支持對單個接口效果進行獨立調試同時也支持對一組接口進行綜合調試。
統一接口調試器在線(xiàn)體(tǐ)驗地傳送:https://www.tuguan.net/index.html
單體(tǐ)測試:
點擊接口調試器上方“單體(tǐ)測試”:針對單獨的接口對應統一開發API方法進行單獨測試
-點擊“圖層對象”标簽頁(yè)中(zhōng)可(kě)操作(zuò):
添加地标點(選擇“地标點”添加電(diàn)線(xiàn)杆到場景);
添加區(qū)域:(區(qū)域/添加區(qū)域圖)
樓層拆解、增加特效等
“全局對象”标簽頁(yè)中(zhōng)可(kě)操作(zuò):鏡頭漫遊(鏡頭控制-鏡頭漫遊)、環境光照。(其他(tā)控制-設置環境天氣)
-右側代碼區(qū)可(kě)進行查看和修改
綜合測試:
-在單體(tǐ)測試中(zhōng)需要保存的測試點擊保存到綜合測試,即可(kě)在綜合測試中(zhōng)查看(例如:點擊圖層對象标簽-添加地标圖-點擊執行-添加到綜合測試)