三維交互産(chǎn)品展示應用(yòng) 如何制作(zuò)?使用(yòng)圖觀引擎讓您秒(miǎo)變産(chǎn)品設計大神!
重點推文(wén)
智能(néng)互聯網時代,常規的圖片、文(wén)字、視頻等産(chǎn)品展示方式,用(yòng)戶體(tǐ)驗感不強、産(chǎn)品表現力弱,很(hěn)難引起用(yòng)戶的興趣,并且營銷制作(zuò)成本高、缺少高效定制化流程,已經逐漸失去了宣傳優勢。
圖觀™三維交互式營銷展示解決方案 ,具(jù)備更加真實生動的産(chǎn)品視覺效果、沉浸式的産(chǎn)品交互體(tǐ)驗、輕量化的産(chǎn)品展示環境、以及靈活便捷的定制支持,讓衆多(duō)品牌和企業找到了新(xīn)的方向。
圖觀™三維交互式産(chǎn)品展示方案,提供公(gōng)有(yǒu)雲全三維可(kě)交互場景,支持720°交互查看、産(chǎn)品拆解、動畫演示等功能(néng),可(kě)在PC、手機端實時便捷查看,讓您的用(yòng)戶零距離了解産(chǎn)品,實現沉浸式營銷體(tǐ)驗。
圖觀™引擎,提供産(chǎn)品展示效果編輯工(gōng)具(jù)、交互展示應用(yòng)編輯工(gōng)具(jù),純雲架構、無需安(ān)裝(zhuāng),支持團隊協同,零基礎快速上手,不僅可(kě)以滿足産(chǎn)品多(duō)樣化的定制需求,還可(kě)快捷制作(zuò)功能(néng)豐富的産(chǎn)品營銷展示内容。
今天小(xiǎo)編就以一個“山(shān)地自行車(chē)”的應用(yòng)案例,為(wèi)大家詳細的介紹一下,圖觀産(chǎn)品三維交互營銷展示開發工(gōng)具(jù)的功能(néng)和亮點,幫助您進一步了解圖觀™引擎的強大之處!

圖觀 産(chǎn)品三維展示效果編輯工(gōng)具(jù)
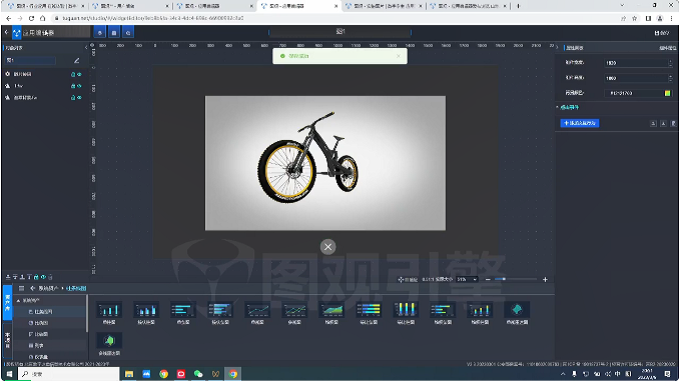
圖觀 産(chǎn)品三維展示效果編輯工(gōng)具(jù),可(kě)自由定制産(chǎn)品配色、材質(zhì)、外觀、背景環境、特效、展示視角等,基于圖觀引擎強大的渲染能(néng)力,可(kě)1:1真實展現商(shāng)品的外觀、紋理(lǐ)、材質(zhì)等每一處細節,超逼真視覺體(tǐ)驗 全面保證商(shāng)品展示效果。還可(kě)進行産(chǎn)品結構拆解、運轉動畫制作(zuò)等,更加生動直觀地展示産(chǎn)品特點,充分(fēn)滿足産(chǎn)品多(duō)樣化定制需求。
配套大量資源、效果模闆,無需具(jù)備 3DMax/Maya 等建模軟件基礎,隻需在浏覽器裏動動鼠标,簡單調整效果參數,即可(kě)快速實現超凡渲染效果,無門檻,零基礎快速上手,設計小(xiǎo)白也能(néng) 秒(miǎo)變 産(chǎn)品三維設計大神!
那麽如何實現真實有(yǒu)質(zhì)感的産(chǎn)品展示效果呢(ne)?
1産(chǎn)品三維模型數據準備
如果您已有(yǒu)現成的産(chǎn)品3D模型,那麽可(kě)直接将模型文(wén)件導入到圖觀産(chǎn)品三維展示效果編輯工(gōng)具(jù)中(zhōng);如果沒有(yǒu)産(chǎn)品三維模型,也不用(yòng)擔心,圖觀專業建模團隊可(kě)為(wèi)您提供高品質(zhì)的建模服務(wù)。
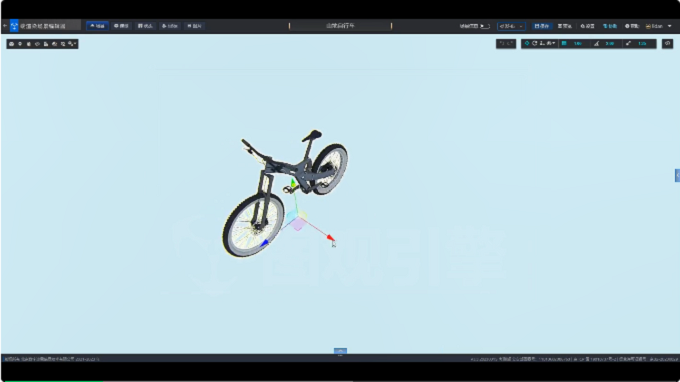
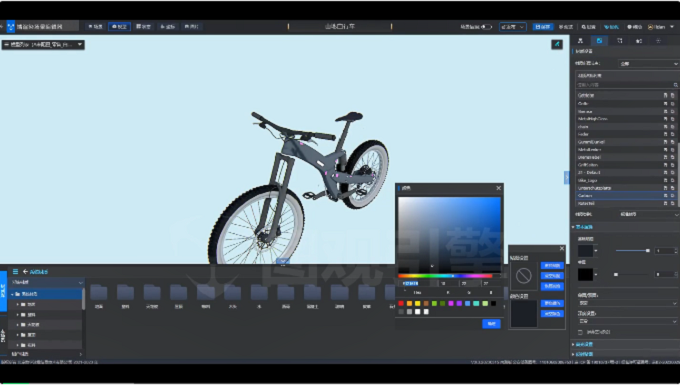
圖觀 産(chǎn)品三維展示效果編輯工(gōng)具(jù)支持導入 3DMax、Maya、Blender 等建模工(gōng)具(jù)導出的GLB模型文(wén)件,如下方視頻所示,導入到圖觀中(zhōng)的原始模型外觀效果不是很(hěn)理(lǐ)想,需要我們進行二次編輯調整,這裏可(kě)以看到,圖觀 準确讀取了原始模型的層級結構等屬性參數,可(kě)有(yǒu)效利用(yòng)現有(yǒu)數據資源。

2模型材質(zhì)編輯,增加産(chǎn)品質(zhì)感
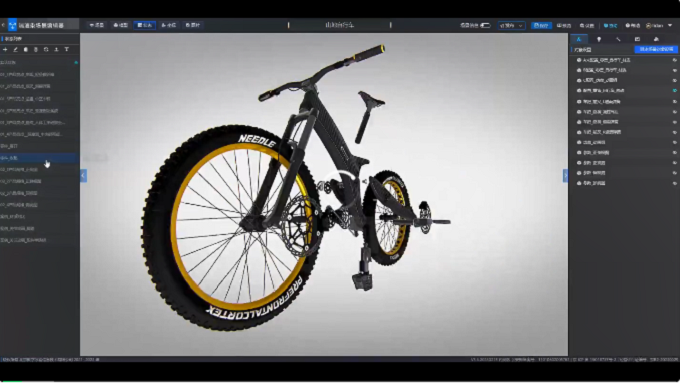
導入到場景中(zhōng)的自行車(chē)模型隻有(yǒu)原始的貼圖,此時我們就可(kě)以利用(yòng) 圖觀 産(chǎn)品三維展示效果編輯工(gōng)具(jù) 強大的模型編輯功能(néng),将模型每個節點的材質(zhì)逐一進行調整,如金屬、高光、陰影、凹凸貼圖、自發光等屬性參數,直至将自行車(chē)模型調整到無限接近真實的效果。

3調整場景燈光與特效,為(wèi)場景增色
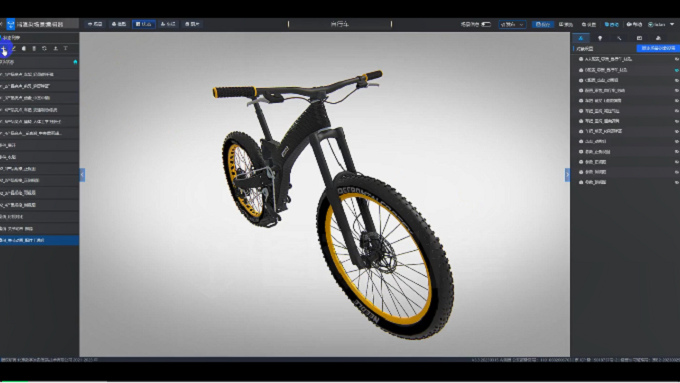
為(wèi)了提升場景的質(zhì)感,接下來我們需要調整自行車(chē)整個場景的燈光與特效。圖觀 産(chǎn)品三維展示效果編輯工(gōng)具(jù),内置了多(duō)種類型場景燈光效果,并支持自定義編輯燈光角度、強度、天空球、投影、陰影等屬性參數,強化場景對象的光影效果,還可(kě)靈活替換環境背景圖片,為(wèi)産(chǎn)品最終效果增色。

4關節動畫編輯,讓産(chǎn)品動起來
經過一系列的模型和場景效果編輯,自行車(chē)的效果是否更加逼真生動了呢(ne)?那麽接下來我們将進行關節動畫的設置,動态呈現自行車(chē)配件的運轉原理(lǐ)。
基于 圖觀 産(chǎn)品三維展示效果編輯工(gōng)具(jù),我們可(kě)以為(wèi)産(chǎn)品模型創建關節和結構,并可(kě)通過定義目标關節對象的數據驅動邏輯、複雜動畫數值、動畫循環邏輯等,輕松實現産(chǎn)品的動态展示效果,如:自行車(chē)減震原理(lǐ)展示、配件組裝(zhuāng)拆解演示、變速器工(gōng)作(zuò)原理(lǐ)展示等。

5狀态定義,多(duō)樣化的展示視角
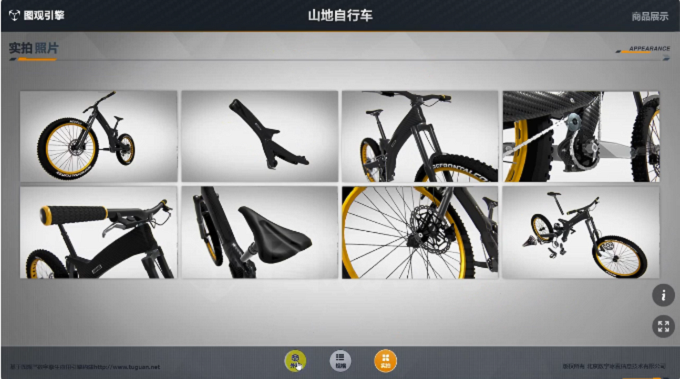
為(wèi)了更全面細緻的展現産(chǎn)品的優勢和賣點,可(kě)以針對不同展示側重點和展示需求,通過狀态編輯來定義多(duō)個視角和場景效果,一鍵切換各種顯示狀态,多(duō)視角、多(duō)層級、多(duō)樣化展示産(chǎn)品亮點特性。
如,在這個應用(yòng)中(zhōng),我們定義了零件拆解、組裝(zhuāng)、材質(zhì)對比、配件半透明、多(duō)視角展示等狀态,用(yòng)戶可(kě)通過點擊交互,便捷查看産(chǎn)品的功能(néng)細節和特性。

産(chǎn)品展示效果配置完成後,可(kě)一鍵發布為(wèi)雲服務(wù),支持網頁(yè)浏覽和二次開發調用(yòng),大大提高産(chǎn)品三維展示效果的設計效率,是不是非常方便呢(ne)~
一個好的産(chǎn)品營銷方案,除了産(chǎn)品本身的效果,往往還需要加入一些産(chǎn)品亮點的介紹信息,以及0距離沉浸式的互動感,使用(yòng) 圖觀 交互展示應用(yòng)編輯工(gōng)具(jù)就可(kě)以輕松實現啦!
2
圖觀 交互展示應用(yòng)編輯工(gōng)具(jù)
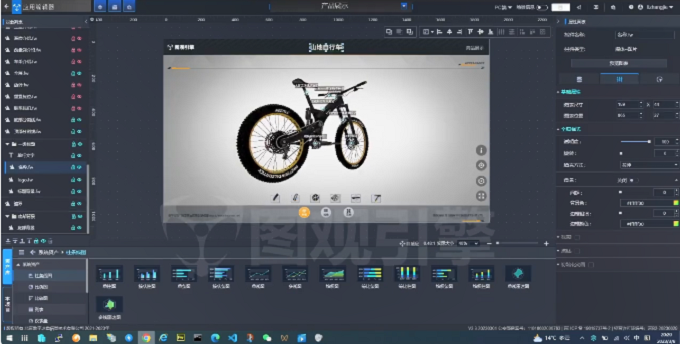
圖觀 交互展示應用(yòng)編輯工(gōng)具(jù),内置豐富的可(kě)視化組件、頁(yè)面模闆、全面的可(kě)編輯屬性,支持二次開發, 通過托拉拽的簡易操作(zuò)方式,便捷配置産(chǎn)品介紹信息、數據圖表、交互邏輯等,快捷制作(zuò)詳細的産(chǎn)品3D說明書,大幅降低了開發門檻和技(jì )術難度。簡單易用(yòng)、靈活擴展、功能(néng)強大,全程不需要一行代碼,小(xiǎo)白也能(néng)快速上手!
如何使用(yòng)圖觀 交互展示應用(yòng)編輯工(gōng)具(jù),配置出一套完整的交互展示應用(yòng)?
1頁(yè)面布局定義,産(chǎn)品賣點高效傳遞
針對産(chǎn)品展示的不同應用(yòng)需求,可(kě)創建不同的顯示頁(yè)面,圖觀 交互展示應用(yòng)編輯工(gōng)具(jù)内置豐富的頁(yè)面模闆,可(kě)以一鍵選用(yòng),也可(kě)自定義創建頁(yè)面布局,打造個性化的展示效果。
為(wèi)了更清楚、高效地将産(chǎn)品亮點、介紹信息傳遞給用(yòng)戶,可(kě)以為(wèi)應用(yòng)展示界面添加标題、說明文(wén)字、圖片、交互按鈕等元素,加強用(yòng)戶對産(chǎn)品的理(lǐ)解。圖觀 交互展示應用(yòng)編輯工(gōng)具(jù),内置豐富頁(yè)面模闆和百餘種可(kě)配置控件,可(kě)根據展示需要靈活選用(yòng),通過圖形化的頁(yè)面配置功能(néng),簡單的參數調整,就可(kě)快速定制出豐富的頁(yè)面展示效果。

2交互邏輯、熱區(qū)定義,打造沉浸式體(tǐ)驗
為(wèi)了增加産(chǎn)品的交互性,更加詳盡生動的展示産(chǎn)品功能(néng)特性,我們可(kě)以對應用(yòng)定義交互展示邏輯,如展示狀态切換、頁(yè)面切換、部件高亮、部件顯隐等,最終呈現一個可(kě)實時交互式浏覽,展示視角、遠(yuǎn)近縮放任意切換的展示應用(yòng)。
圖觀交互展示應用(yòng)編輯工(gōng)具(jù)内置衆多(duō)交互指令,可(kě)靈活配置交互關系,通過簡便配置即可(kě)實現産(chǎn)品模型、界面對象的關聯交互。

3一鍵發布雲服務(wù),便捷傳播推廣
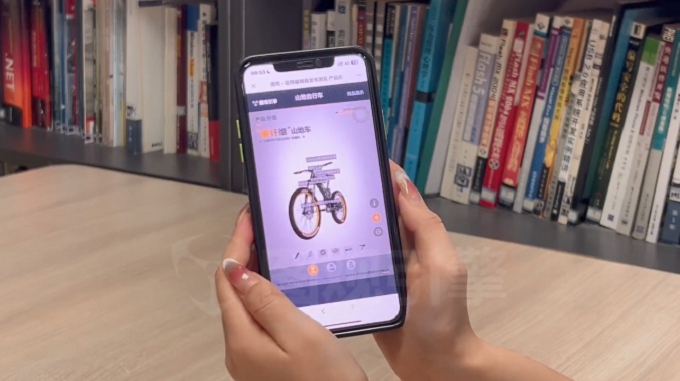
配置完成的應用(yòng),可(kě)以一鍵發布為(wèi)公(gōng)有(yǒu)雲服務(wù),支持手機、平闆、PC端等多(duō)類型設備實時打開浏覽,随時随地便捷體(tǐ)驗,還可(kě)便捷嵌入網頁(yè)、公(gōng)衆号、小(xiǎo)程序、APP等,通過互聯網迅速傳播,滿足各類營銷渠道分(fēn)發使用(yòng)。

圖觀三維交互展示應用(yòng),可(kě)以針對不同的應用(yòng)環境,如手機端、平闆和PC端等,實現自适應的靈活布局,根據設備的屏幕大小(xiǎo)和分(fēn)辨率,自動調整頁(yè)面布局和元素大小(xiǎo),以确保頁(yè)面内容在不同設備上都可(kě)以正确地顯示,以便讓用(yòng)戶在不同設備上均可(kě)獲得最佳的使用(yòng)體(tǐ)驗。