圖觀引擎 低代碼開發案例 | 航天領域 - ISS 國(guó)際空間站
産(chǎn)品介紹
多(duō)年來,數字冰雹始終沒有(yǒu)停下在航天領域技(jì )術探索和創新(xīn)的腳步,我們在航天領域的技(jì )術積累不僅體(tǐ)現在具(jù)體(tǐ)的航天項目中(zhōng),還凝結在圖觀 低代碼開發平台中(zhōng)。
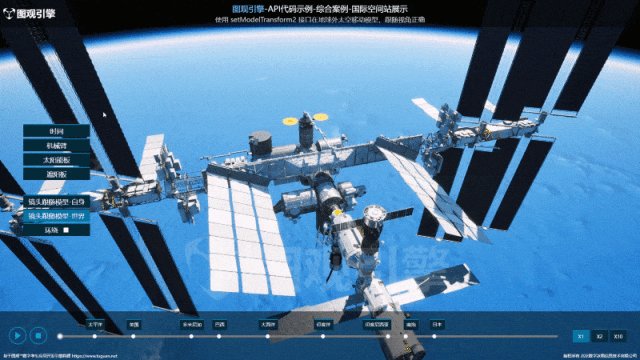
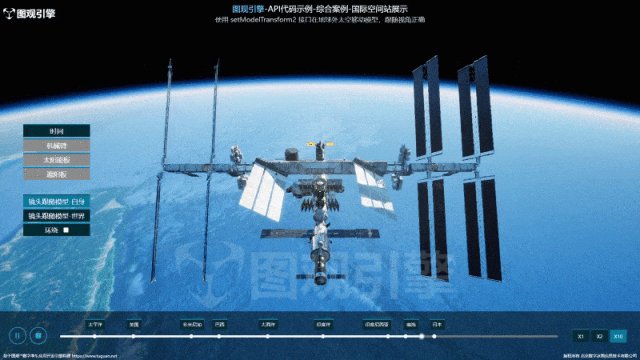
今天為(wèi)大家分(fēn)享的“ISS 國(guó)際空間站”低代碼開發應用(yòng)案例,是通過調用(yòng)圖觀引擎 低代碼範例構建而成的,旨在幫助每一位開發者們可(kě)以快捷構建各種航天器數字孿生應用(yòng),進一步提升開發效率和質(zhì)量。

國(guó)際空間站(International Space Station,簡稱ISS)自1998年11月20日發射以來,已成為(wèi)人類在太空中(zhōng)最長(cháng)久和最重要的科(kē)學(xué)實驗平台之一。ISS 在地球上空約400公(gōng)裏的近地軌道上運行,這個龐大的結構由多(duō)個艙段組成,包括居住艙、實驗艙和功能(néng)艙,承載着科(kē)學(xué)研究、技(jì )術試驗以及國(guó)際合作(zuò)的重大使命。
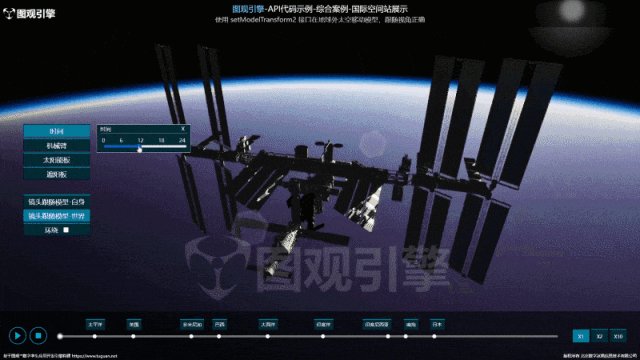
在 ISS 國(guó)際空間站應用(yòng)案例中(zhōng),我們将圖觀低代碼開發平台 在航天器控制方面的關鍵功能(néng)進行了充分(fēn)展示,針對航天任務(wù)的精(jīng)細化要求,數字冰雹 圖觀引擎具(jù)備強大的物(wù)理(lǐ)材質(zhì)渲染和配置能(néng)力,從廣袤的宇宙空間環境,到航天器上細微的一顆螺絲釘,都可(kě)以實現高精(jīng)細度、高還原度的仿真效果。提供滿足實際業務(wù)需求的功能(néng)接口,基于低代碼開發範例,實現了實時同步的環境光照控制、通過數據驅動進行動作(zuò)姿态控制、衛星運行視野跟随等豐富功能(néng),可(kě)高效快捷構建航天數字孿生應用(yòng)。
整個 ISS 國(guó)際空間站應用(yòng)案例的構建,我們簡單拆分(fēn)為(wèi)兩個重要環節:
數字孿生場景構建:涵蓋 精(jīng)細化航天器三維模型材質(zhì)、關節編輯,高還原度的太空環境、光照等效果編輯等; 數字孿生應用(yòng)低代碼開發:涵蓋複雜模型對象控制、鏡頭控制、交互控制、現實效果控制等功能(néng)的開發。

圖觀引擎 提供全雲化的場景編輯器、場景服務(wù)器,具(jù)備強大的 PBR 物(wù)理(lǐ)材質(zhì)渲染和配置能(néng)力,可(kě)以導入自己的三維模型/基礎地圖數據,輕松進行效果強化、數據綁定邏輯定義等工(gōng)作(zuò),并通過 場景服務(wù)器,發布為(wèi)場景服務(wù)供二次開發調用(yòng)或網頁(yè)浏覽。
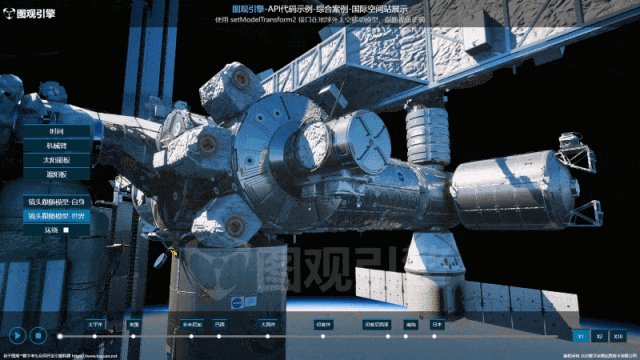
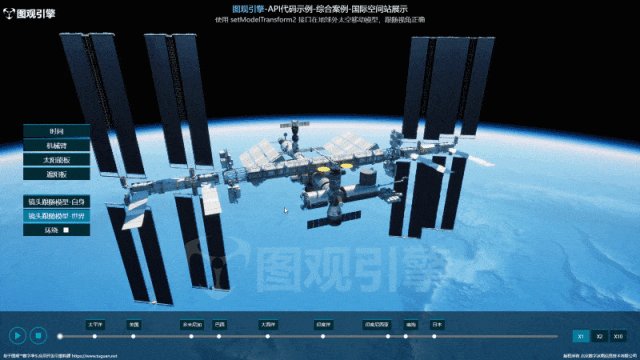
航天器精(jīng)密外觀結構,高精(jīng)細度渲染還原
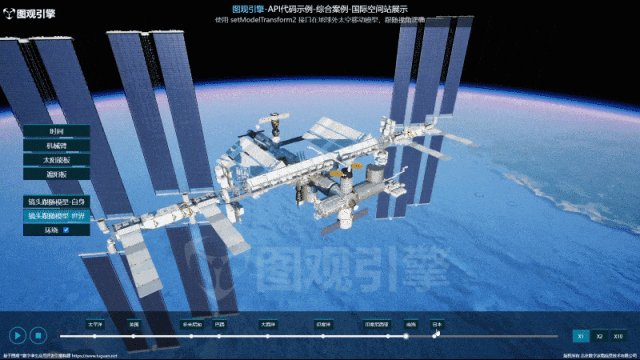
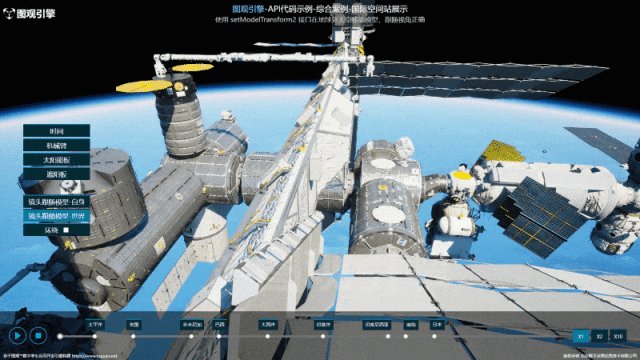
基于圖觀引擎 強大的PBR(物(wù)理(lǐ)材質(zhì)渲染)材質(zhì)編輯和渲染能(néng)力,實現了 ISS 航天器裝(zhuāng)備精(jīng)密細節顯示,高精(jīng)度還原航天器的材質(zhì)、紋理(lǐ)細節、機械結構、零部件、傳感器等複雜外觀結構細節,能(néng)夠精(jīng)确展示航天器裝(zhuāng)備的結構和功能(néng)。

圖觀 場景編輯器 支持 基本顔色、光澤度、金屬度、粗糙度、半透明、自發光、環境反射、玻璃特性、水面特性、塗層特性、材質(zhì)繪制深度變換、貼圖坐(zuò)标動畫等大量強大材質(zhì)編輯能(néng)力,預制海量材質(zhì)庫,經過細緻的材質(zhì)屬性編輯,可(kě)實現無限接近真實的視覺效果。
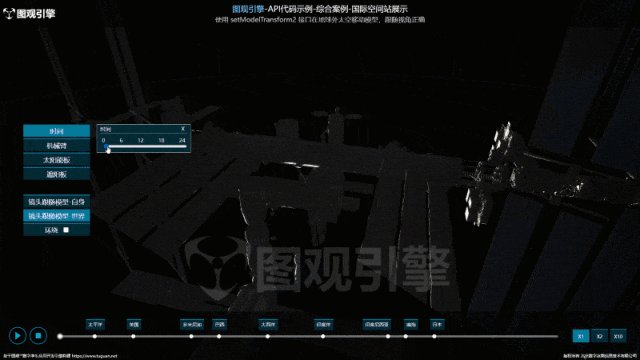
太空環境視景仿真,實時環境光照同步
具(jù)備強大的空間環境仿真能(néng)力,支持場景時間控制,可(kě)以根據航天器運行的位置,精(jīng)确計算、模拟任意時間的環境日照狀态;能(néng)夠與真實世界時間數據綁定,并可(kě)依據星曆計算地球、太陽等太陽系中(zhōng)主要星體(tǐ)的精(jīng)确位置、軌道,對地球光照受自身曲率影響的遮擋關系計算、太陽直射光角度計算、環境散射光亮度仿真計算,呈現逼真的太空視景環境、航天器環境光照、反射等效果,輔助在不同環境條件下測試、評估航天器的性能(néng),極大增強場景真實性和實用(yòng)性。

圖觀 場景編輯器 具(jù)備強大場景光影效果配置能(néng)力,支持精(jīng)細光照、主光源、環境光、輔助光源等屬性配置,支持對光源顔色、角度、強度進行所及即所得編輯,支持環境光照貼圖,支持定義陰影範圍、質(zhì)量,能(néng)夠精(jīng)确調整光源的照射方向,真實模拟不同光源的角度和投影效果,顯著提升航天器孿生體(tǐ)對象的真實感和視覺效果。
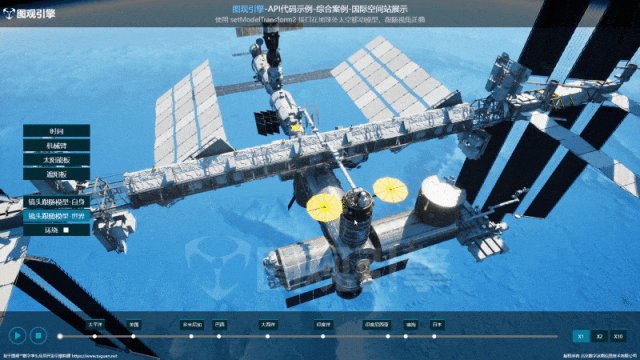
航天器動作(zuò)姿态數據驅動,精(jīng)細關節控制
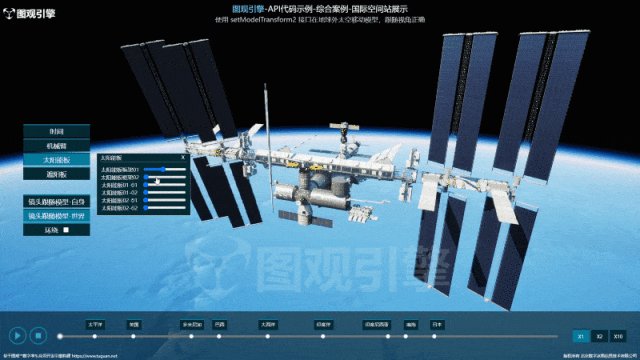
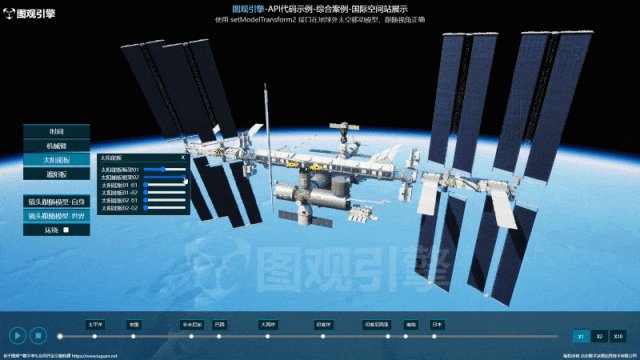
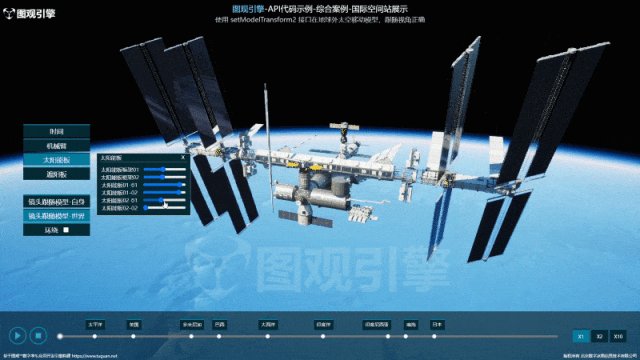
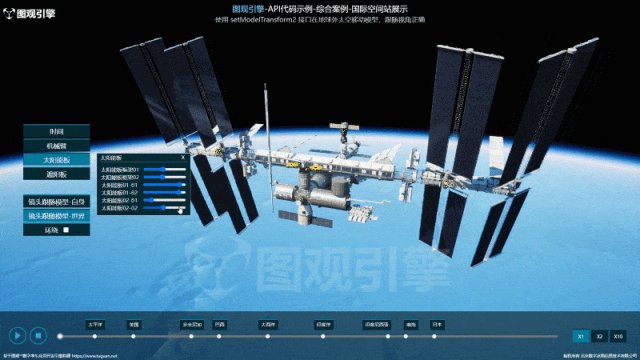
基于圖觀引擎一系列關節控制功能(néng),支持對場景中(zhōng)的航天器孿生體(tǐ)對象發送控制指令,并實時監測航天器動作(zuò)姿态,在狀态數據改變後,相應改變航天器對象在場景中(zhōng)的狀态顯示,不僅可(kě)以通過數據驅動實時呈現航天器的姿态和複雜動作(zuò),還可(kě)實時遠(yuǎn)程控制的航天器對象的各個關節,模拟其在空間中(zhōng)的運動和操作(zuò),提供更高的操作(zuò)靈活性和準确性。

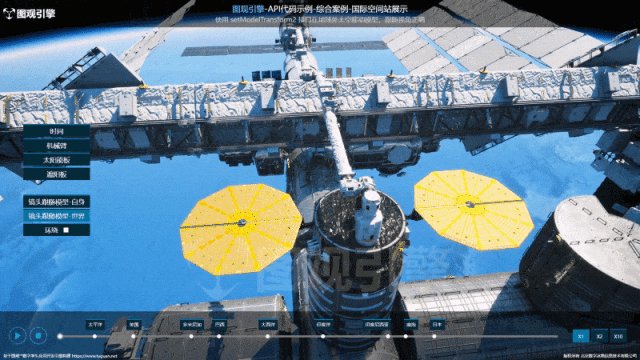
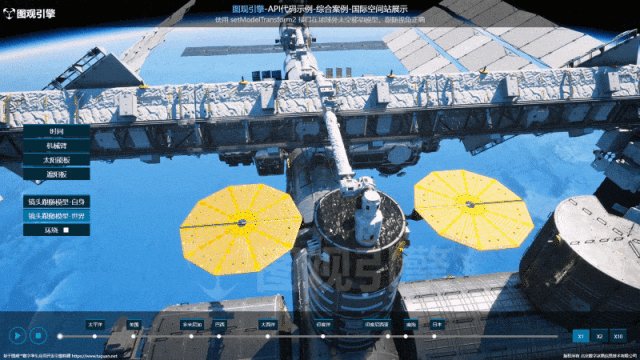
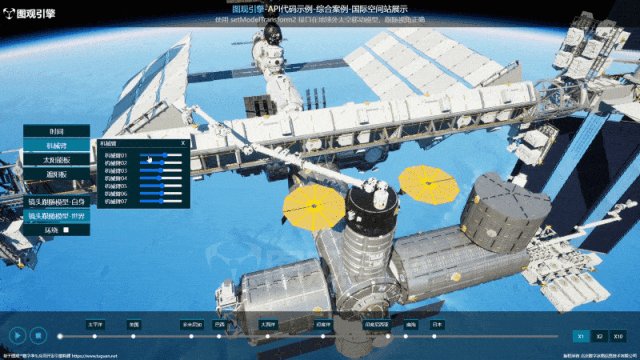
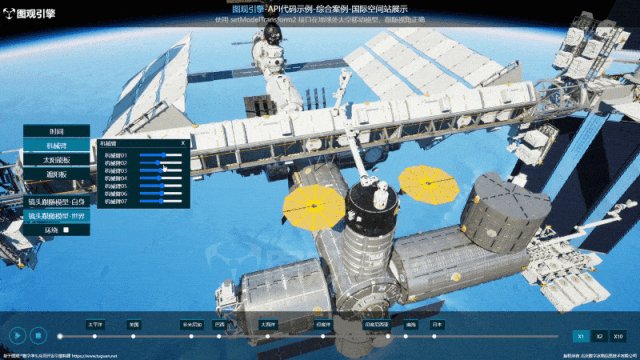
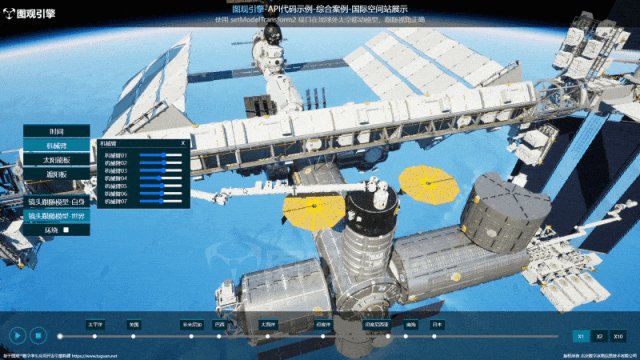
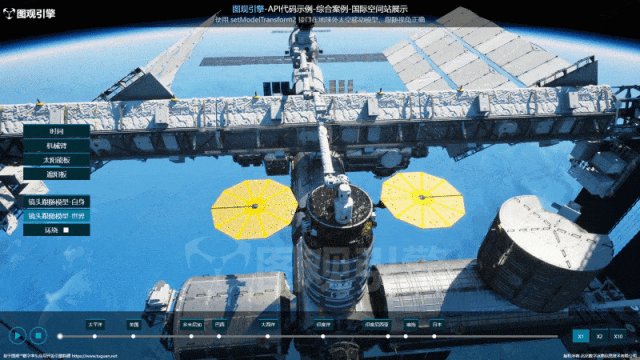
2.太陽能(néng)闆、遮陽闆姿态控制
支持精(jīng)确的角度設置和微調,動态複現太陽能(néng)闆、遮陽闆角度調整操作(zuò),真實反映不同姿态角度下的光照情況。

當場景配置完成後,可(kě)一鍵發布為(wèi)雲服務(wù),支持網頁(yè)浏覽和二次開發調用(yòng)。

圖觀統一開發API,針對典型業務(wù)開發所需接口都進行了良好封裝(zhuāng),提供數百項實戰化 Javascript 開發接口,兼容當前主流的 JavaScript 前端框架,開發人員無需額外學(xué)習複雜的三維圖形圖像開發技(jì )術,也無需掌握 C++等三維開發語言,僅需要了解 Javascript 即可(kě)快速上手開發。無需再進行每項功能(néng)的代碼編寫,直接引用(yòng)代碼範例,在配套調試工(gōng)具(jù)中(zhōng)進行低代碼修改測試,即可(kě)便捷進行複雜功能(néng)的擴展開發,大幅降低開發門檻和技(jì )術難度。
時間控制
圖觀統一開發 API 預置了時間控制代碼範例,可(kě)以通過設置時間,實現不同的光照效果。使用(yòng) setEnvTime 這個方法,傳入 envTime 時間參數(可(kě)以是具(jù)體(tǐ)的時間點如"12:00")實現對應時間點的光照效果,duration 光照切換時長(cháng) 以控制光照效果從當前狀态平滑過渡到目标狀态的時間,提供更自然的真實的視覺體(tǐ)驗。
let jsonData = {
envTime: ,
envDate: ,
fixedTime: false,
alwayForward: false,
duration: ,
};
appInstance.uniCall(, jsonData, (result) => {
.log(result);
});https://www.tuguan.net/doc/tg-api/?manual.global.specialControl.operation查閱。
模型對象控制
針對航天器對象的關節姿态控制,圖觀統一開發 API 預置了豐富且全面的接口範例,涵蓋場景模型改變姿态、改變樣式、關節設置、動畫控制等 豐富的 模型對象控制 開發接口,支持對 場景模型對象的 聚焦、點擊等交互事件的截取,以及添加自定義處理(lǐ)邏輯,助力用(yòng)戶輕松實現複雜業務(wù)需求。

例如,關節控制需要先使用(yòng) getModelArticulation 方法獲取模型關節,之後使用(yòng) setModelArticulation 方法設置三維場景中(zhōng)模型關節數據,通過引用(yòng)這些代碼示例,根據需求少量修改代碼參數,就可(kě)以輕松實現對三維場景中(zhōng)模型關節的精(jīng)确控制。
let jsonData = {
id: 'modelId1',
layerId: "layerId",
};
appInstance.uniCall('getModelArticulation', jsonData, (result) => {
console.log(result);
});
let jsonData = {
id: ,
layerId: ,
duration: ,
data: [
{
articulation: ,
type: ,
value: ,
},
],
};
appInstance.uniCall(, jsonData, (result) => {
.log(result);這裏我們簡單給大家介紹了幾個常用(yòng)的方法,更多(duō)關于模型關節和動畫操作(zuò)的方法指令可(kě)在圖觀官網地址:
鏡頭控制
圖觀引擎 提供鏡頭視野聚焦、鏡頭視野控制、鏡頭漫遊、鏡頭路徑移動、鏡頭環繞旋轉等多(duō)類鏡頭聚焦 多(duō)類開發接口,支持對 鏡頭視野的 聚焦起始結束、漫遊起始結束、路徑移動起始結束等鏡頭事件的截取,以及添加自定義處理(lǐ)邏輯,助力用(yòng)戶輕松實現複雜業務(wù)需求。
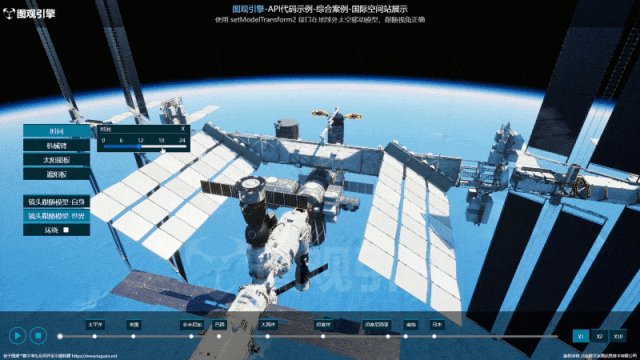
首先鏡頭控制功能(néng)可(kě)以自動跟蹤特定目标或區(qū)域,獲取最佳視角,确保航天器始終在監控範圍内,減少頻繁手動調整視角的時間和精(jīng)力,幫助觀測人員專注于關鍵任務(wù)操作(zuò),以更好地監控航天器設備的運行狀态和過程,确保監測任務(wù)的持續性和準确性。
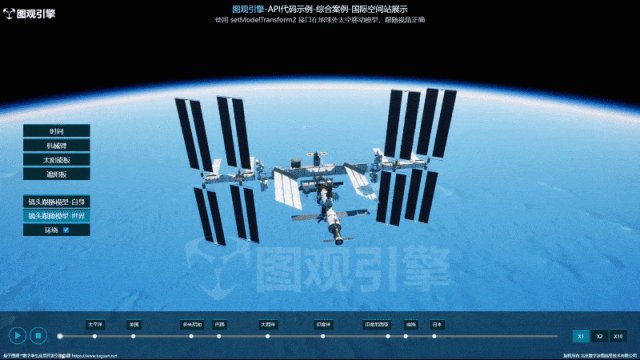
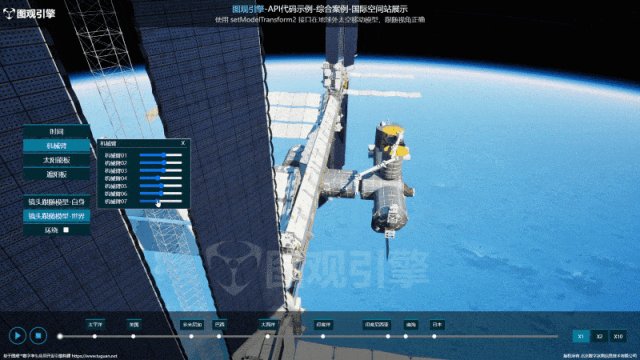
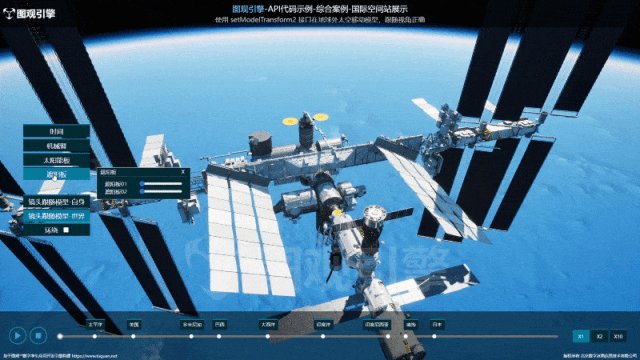
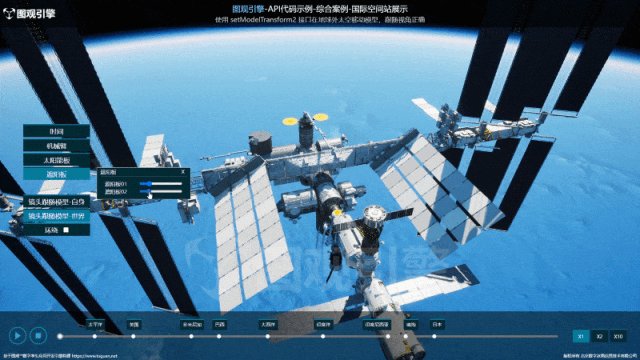
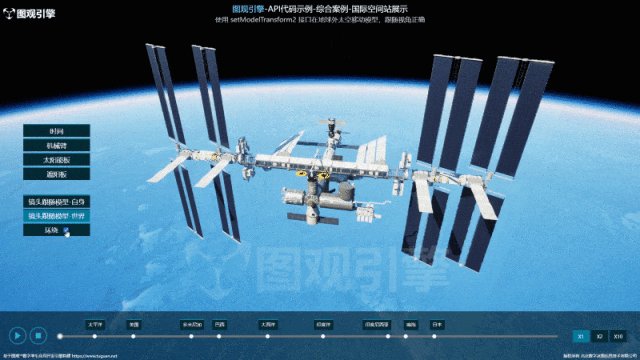
在 ISS 國(guó)際空間站案例中(zhōng),我們可(kě)以看到示例标注了“鏡頭跟随模型-自身”和“鏡頭跟随模型-世界”和“環繞”三種功能(néng)範例:
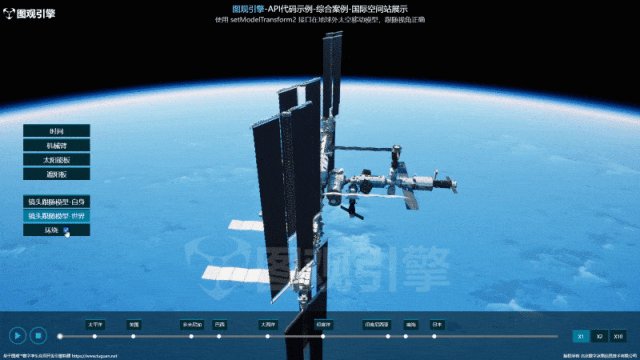
鏡頭跟随模型-自身,是指将視野鏡頭固定聚焦在模型對象上,模型的相對視角保持不變,随模型的移動和旋轉進行相應的變動,也可(kě)稱為(wèi)“第一人稱視角”。

這裏我們是通過 setModelTransform2 方法,設置模型鏡頭從一個點位移到另一個點位的路徑、持續時長(cháng),通過開啓 followingCamera 鏡頭跟随模型方法,來實現鏡頭的移動。
let jsonData = {
modelId: ,
distance: ,
distanceMin: ,
distanceMax: ,
pitch: ,
heading: ,
relative: ,
};
appInstance.uniCall(, jsonData, (result) => {
.log(result);
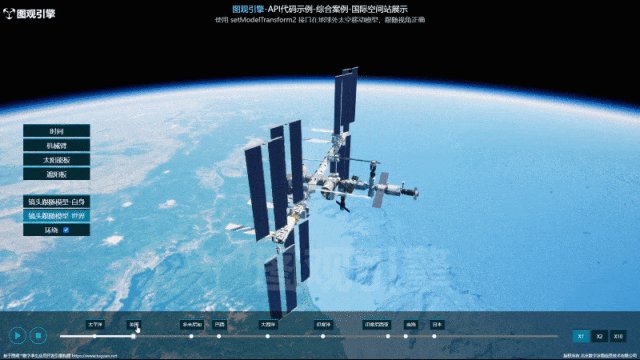
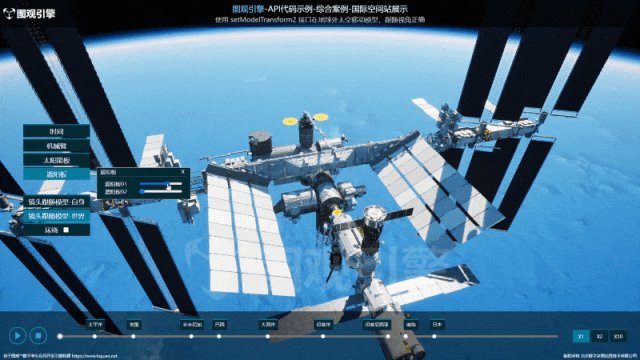
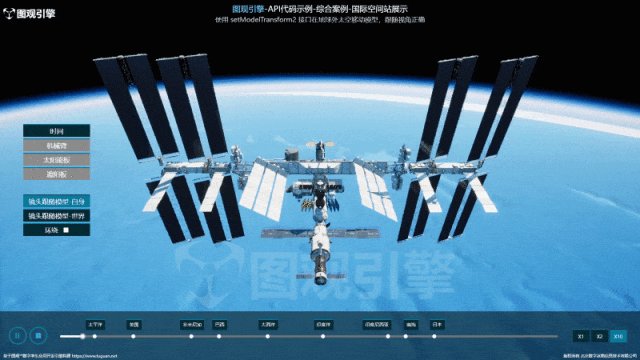
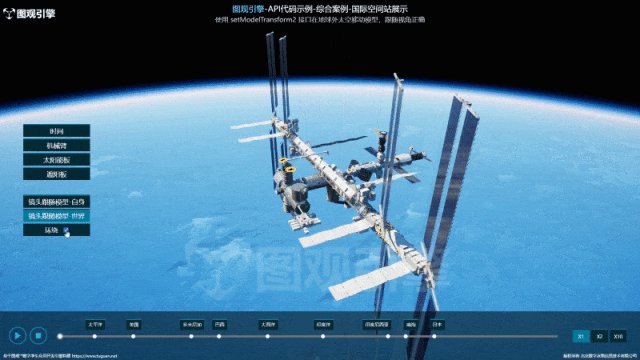
});鏡頭跟随模型-世界,是指視野鏡頭跟随模型在世界坐(zuò)标系中(zhōng)的位置移動,但模型本身的方向變化不會改變鏡頭的朝向,用(yòng)于需要關注模型在世界中(zhōng)的位置變化,也可(kě)稱為(wèi)“第三人稱視角”。

通過設置 relative 參數為(wèi) 'world' 或 'self' 來實現不同的鏡頭視角的相對位置,可(kě)以靈活切換鏡頭是相對世界固定 還是 相對模型固定,在鏡頭跟随模型-世界模式下,鼠标可(kě)以支持環繞模型旋轉和縮放,提供高度靈活的交互控制功能(néng)。

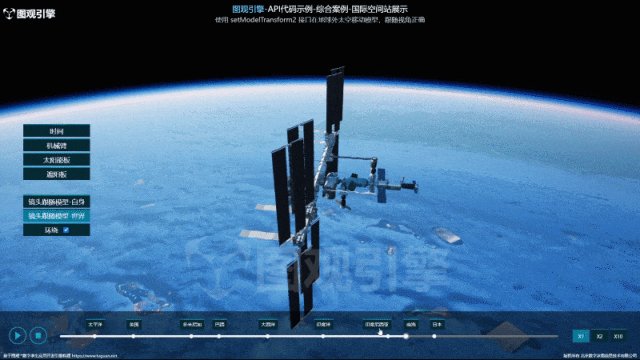
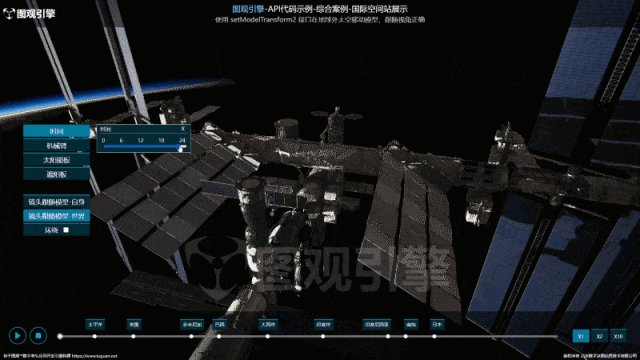
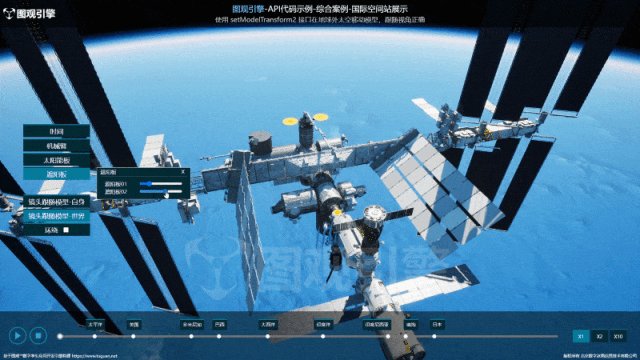
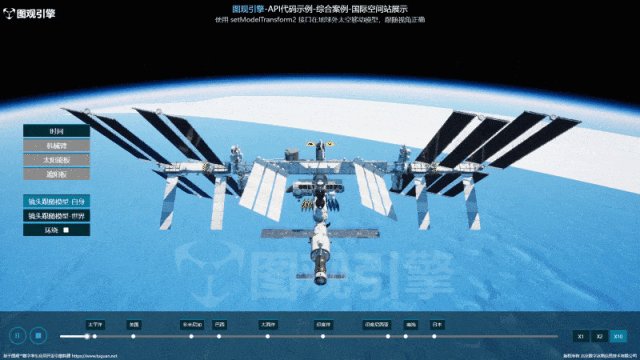
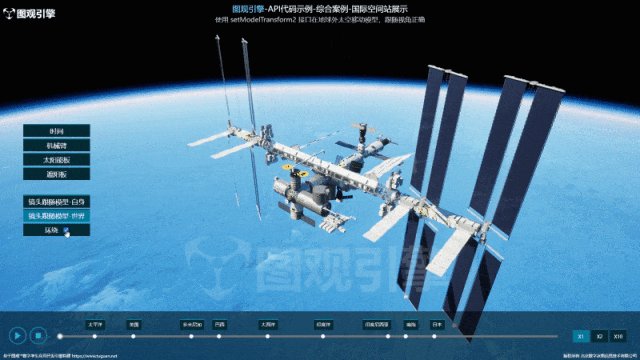
3.鏡頭環繞
“鏡頭環繞”功能(néng)允許鏡頭以模型為(wèi)中(zhōng)心點,按照設定的俯仰角和旋轉角實現旋轉或環繞操作(zuò),我們可(kě)以通過簡單的參數修改,實現從多(duō)個角度觀察模型。

鏡頭環繞旋轉的代碼參數,通過調用(yòng) rotateCamera 這個方法。通過修改相機開啓的狀态、鏡頭飛行一周所用(yòng)時間、是否可(kě)以被打斷、以及鏡頭的飛行方向等參數,靈活調整鏡頭環繞旋轉的速度和方向。
let jsonData = {
enabled: true,
duration: ,
direction: ,
interruptable: true,
};
appInstance.uniCall(, jsonData, (result) => {
.log(result);
});比如我們想将鏡頭的旋轉速度調快,可(kě)将 duration 參數調小(xiǎo),數值越小(xiǎo),速度越快;想要暫停旋轉,将 enabled 參數改為(wèi) false。
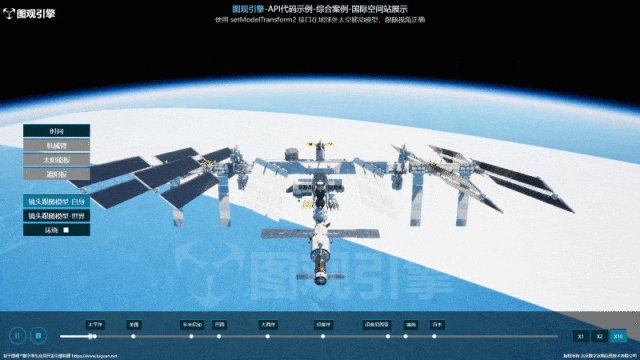
時間軸控制
在 ISS 國(guó)際空間站案例中(zhōng),基于航天器軌道飛行數據,提供了一個可(kě)視化的時間軸界面,可(kě)以通過拖動時間軸 或 點擊标記地點,自動将航天器視景狀态切換到當時其所在的地理(lǐ)位置及環境狀态,實現從全球視角快速平滑切換到特定國(guó)家或地區(qū)上空的視景,提供更加便捷的交互體(tǐ)驗。